💫작성자 및 원본 글💫
dgh03207 (https://github.com/ssafy-tech-concert/ssafy-tech-concert/blob/master/web/SSRCSR.md)
목차
1. RENDERING

HTML로 DOMTree가 만들어지고, CSS가 CSSOM을 결합시켜 최종적으로 Rendering Tree가 만들어 진다. 그리고, 이렌더링 트리에서 각노드의 크기와 위치를 계산하고, 개별 노드를 화면에 그려주는 과정이 렌더링의 과정이라고 할 수 있다.
2. CSR/SSR/SSG
SSR(Server Side Rendering)
- 서버에서 렌더링을 해줌

서버에서 완성된 형태의 html파일을 받아와서 그대로 화면에 띄워줌.
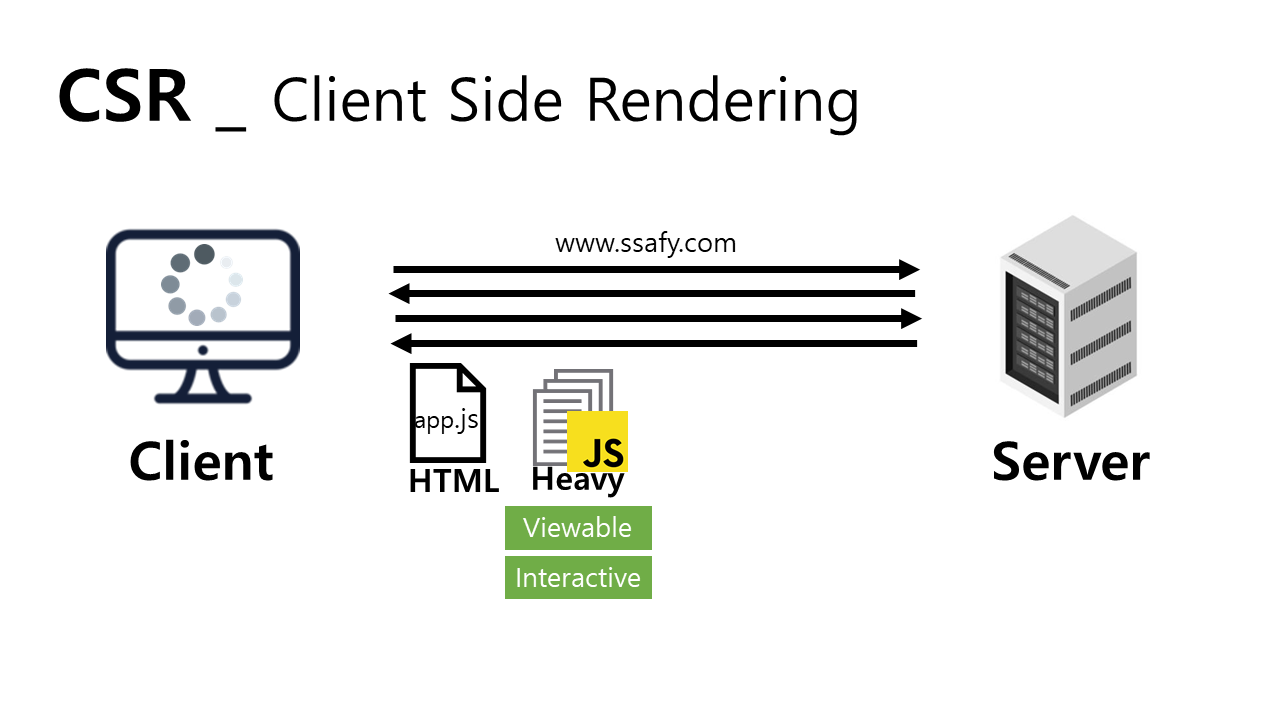
CSR(Client Side Rendering)
- 클라이언트에서 렌더링을 해줌

서버에서 빈 HTML파일을 서버로부터 받는다. 이떄, 화면은 빈화면이 뜬다. 서버로부터 다시 링크된 자바 스크립트 파일을 받게되고, 이때, 소스코드 뿐만 아니라 각종 프레임워크까지 포함된 파일을 받는다. 이때 받은 파일을 기반으로 클라이언트에서 렌더링을 하여 화면에 띄워준다.
| SSR | CSR | |
| 장점 | - SEO(검색 엔진 최적화) - 첫 페이지 로딩이 빠름 -User의 네트워크 환경에 환경에 상관없이 페이지 로딩이 가능함. |
- 구동 속도가 빠름 |
| 단점 | - Blinking 이슈가 있음 - 서버 렌더링에 따른 부하 - TTV와 TTI사이의 지연 존재* |
- 초기 구동속도가 느림 - LOW SEO |
- SEO (Search Engine Optimization) 웹사이트의 HTML 문서를 분석하는 검색엔진.
- TTI (Time To Interaction)
- TTV (Time To View)
3. MPA/SPA
| SPA(Single Page Application) | MPA(Multi Page Application) | |
| 장점 | - Good User Experience 제공 - 효과적인 캐싱이 가능 |
-SEO에 유리 |
| 단점 | - 초기 구동 속도가 느리다. - Low SEO |
- Blinkng현상 있음 - 프론트와 백의 연관이 높아, 개발 시 복잡할 수 있다. |
| 참고한 사이트 | 링크 |
| (Youtube)'서버사이드 렌더링(개발자라면 상식으로 알고 있어야 하는 개념 정리_드림코딩by엘리) | 바로가기 |
| (velog)ru_bryunak.log | 바로가기 |
| tech.junhabaek 사이트 | 바로가기 |
| 구글 developers 사이트 | 바로가기 |
추가 내용
: MPA는 SSR을 사용하여 이미 다 렌더링 된 페이지를 사용자에게 제공하기 때문에 첫 페이지 로딩이 빠르다. 또, MPA는 말 그대로 페이지가 여러 개로 구성되어 있기 때문에 하나의 웹사이트에서 그 사이트의 메뉴 등을 클릭한다면 아예 새로운 페이지가 로딩된다. 그렇게 페이지를 바꾸는 과정에서 뚝뚝 끊기는 느낌인 Blinking현상이 일어나게 되고, 때에 따라서 로딩 시간이 길어지기도 한다. 하지만 웹 사이트를 여러 페이지로 구성할 수 있으므로 검색 엔진에 유리한 것이다.
SPA는 웹 사이트가 하나의 앱처럼, 한 페이지로만 구성되어 있기 때문에 한 번 로딩할 때 웹 사이트의 모든 정보들을 로딩하게 된다. SSR을 사용하기 때문에 유저가 메뉴 등을 선택함에 따라, 한 페이지 안에서 구성, 연결 등만 바뀌기 때문에 모든 동작들이 Blinking 없이 부드럽고 빠르게 연결되므로 좋은 UX를 제공한다는 장점이 있다. 하지만 처음 시작할 때 말했듯이 모든 정보들을 다 로드해야 하기 때문에 초기 구동 속도가 느리고, 검색 엔진으로 쓰기는 부적절하다(사용자가 무엇을 검색할지 모르고, 그 검색 결과도 경우의 수가 너무 많기 때문에 한 번에 로드하기는 힘들다)
그렇기 때문에 유저와 상호작용이 잦은 웹페이지 같은 경우는 SSR를 사용하고, 정적인 속성이 강한 페이지는 CSR을 사용하며, 요즘 대세는 UX가 중요한 만큼, SPA라 할 수 있다.
'SSAFY TechTalk Study' 카테고리의 다른 글
| Day8 : 의존성 주입(Dependency Injection) (0) | 2021.08.20 |
|---|---|
| Day7 : HTTP Header의 종류와 예시 (0) | 2021.08.14 |
| Day5 : TDD와 Unit Test (0) | 2021.08.10 |
| Day 4 : 캐시, 캐싱이란 무엇인가? (0) | 2021.08.08 |
| Day3 : REST, REST API, REST ful 에 대해서 (0) | 2021.08.07 |



